نحوه ایجاد Auto Complete برای فیلدهای Text در CRM

حتما برای شما هم پیش آمده که بخواهید کلمهای را در فیلدی تایپ کنید و هنگام تایپ، Single Line of Text سیستم به شما پیشنهاداتی را بدهد. در نسخه جدید مایکروسافت crm این قابلیت ایجاد شده و شما میتوانید با نوشتن اسکرپیت مربوطه بهراحتی این قابلیت را به CRM خود اضافه کنید.
در صورتیکه تمایل دارید این قابلیت را به crm خود اضافه کنید میتوانید از خدمات مشاوره و پشتیبانی کارشناسان آچارباز کمک بگیرید. کافیست در این صفحه سفارشتان را ثبت کنید یا با شماره 02154591983 تماس بگیرید.
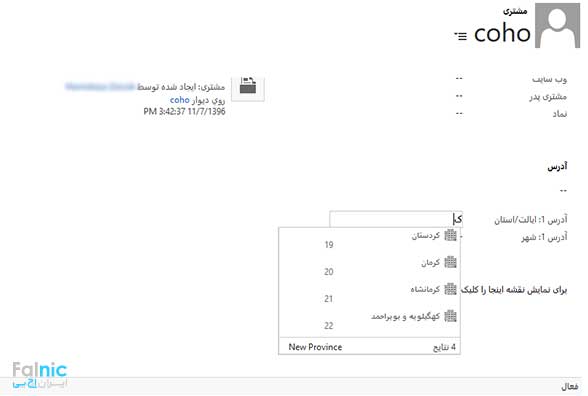
سناریو: فرض کنید که فیلدی به نام استان در فرم متشری داریم و میخواهیم هنگامی که کاربر در این فیلد تایپ میکند، چنانچه پیشنهاداتی وجود دارد در زیر آن فیلد لیست شود:

ابتدا وارد Customization شوید و فیلد خود را بسازید و یا اینکه از لیست فیلدهای موجود فیلد خود را انتخاب کنید.
مهمترین چیزی که وجود دارد، نوشتن کد مربوطه و اجرا صحیح آن است. از طریق مراحل زیر اقدام کنید.
1) ابتدا یک تابع به نام ShowProvinceSuggestion ایجاد کنید.
2) داخل تابع، یک آرایه از استانهای ایران را مانند زیر بسازید.
[code]
var provinces = [
{ id: 1, name: 'آذربایجان شرقی' },
{ id: 2, name: 'آذربایجان غربی' },
{ id: 3, name: 'اردبیل' },
{ id: 4, name: 'اصفهان' },
{ id: 5, name: 'ایلام' }
]
[/code] 3 ) تابع دیگری بنام provinceSearch داخل تابع اصلی خود تعریف کنید. این تابع کار جستجو و نمایش اطلاعات مربوطه را انجام خواهد داد.
[code]
var provinceSearch = function (ext) {}
[/code] ضمنا، از الان همه کارها داخل تابع provinceSearch انجام خواهد شد.
4) ابتدا از طریق کد زیر محتوای فیلد خود را داخل یک متغییر ذخیره کنید.
var userInput = Xrm.Page.getControl(“provinceField”).getValue();
5) پس از آن کد زیر را به تابع خود اضافه کنید:
[code]
resultSet = {
results: new Array(),
commands: {
id: "sp_commands",
label: "New Province",
action: function () {
alert("You can add Custom Action here");
}
}
};
[/code] متغییر resultSet دقیقا همان صفحه خواهد بود که ما به عنوان پیشنهادات خود خواهیم دید، که از دو قسمت results که همان نتایج جستجو است و commands که برای افزودن یک عمل خاص و نمایش آن در زیر نتایج جستجو است، استفاده می شود.
6) پس از آن نوبت به جستجوی مقدار و افزودن آن به لیست نتایج میرسد. کد زیر را به ادامه تابع خود اضافه کنید.
[code]
for (i = 0; i < provinces.length; i++) {
if (userInput === provinces[i].name.substring(0, userInput.length)) {
resultSet.results.push({ id: i, fields: [provinces[i].name, provinces[i].id], icon: "provinceIconPath" });
}
if (resultSet.results.length >= 10) break;
}
[/code] توضیح: این قسمت از کد، مقدار وارد شده توسط کاربر را با همه موارد داخل آرایه استانهای ثبت شده مقایسه می کند و در طورتیکه این مقدار برابر شرط ما باشد آن را به لیست نتایج اضافه میکند.
یک لیست میتواند شامل ID، آرایهای از فیلدها جهت نمایش و Icon باشد که میتوانید هر کدام از آنها را به دلخواه مقداردهی کنید.
7) پس از اینکه جستجو انجام شد، وقت آن رسیده تا لیست نتایج جستجو را به کاربر نمایش دهیم که از طریق کد زیر نیز میتوان این کار را انجام داد.
[code]
if (resultSet.results.length > 0) {
ext.getEventSource().showAutoComplete(resultSet);
} else {
ext.getEventSource().hideAutoComplete();
}
[/code] 8) کار ما با تابع provinceSearch تمام شد و در داخل تابع اصلی که ابتدا با نام ShowProvinceSuggestion ایجاد کردیم، کد زیر را اضافه میکنیم تا هنگام فشردن دکمههای کیبورد، تابع ما اجرا شود و مفادیر را نمایش دهد.
[code] Xrm.Page.getControl(provinceField).addOnKeyPress(provinceSearch); [/code]
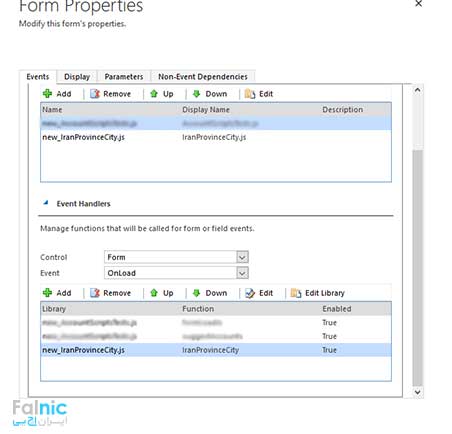
9) در مرحله آخر همه کدهای خود را به عنوان یک Web Resource به CRM اضافه میکنیم و در فرم Account به عنوان یک کتابخانه آن را اضافه میکنیم. همچنین برای اجرایی شدن این قابلیت تابع اصلی یعنی ShowProvinceSuggestion را در onload فرم فراخوانی میکنیم.

در آخر کار تغییرات خود را ذخیره و Publish کنید و تست خود را انجام دهید.
منبع: فالنیک (ایران اچ پی)








این کد جاوا برای ورژن نه هم جواب میده؟
سلام.
بله این کد جاوا برای ورژن 9 Dynamic 365 نیز کاربردی است.
منظور از تابع provinceSearch چیست؟
میشه توضیح بدین؟
با تشکر از سایت خوبتون
این تابع، تابع اصلی ما در این آموزش می باشد که همه کارها مانند دریافت کاراکترهای ورودی از کاربر، جستجوی مقدار وارد شده جهت پیدا کردن استان و نمایش اطلاعات مربوطه در فرم را انجام میدهد.
ممنون از دقت شما
این تابع کار جستجو و نمایش اطلاعات مربوطه را انجام خواهد داد.
سلام وقت بخیر
سی ار ام امکان ارسال فکس و ایمیل هم داره؟
ممنون میشم پاسخ بدین
بله،
با تنظیمات و پلاگین های مخصوص این امکان براحتی انجام میشود.
ممنون از آموزش خوبتون
با سلام
رضا عزیز، خوشحالیم که توانسته ایم به شما کمک کنیم. نظرات شما انرژی بخش تیم فالنیک است.