نحوه اضافه کردن آیکون به ستونها در CRM

در سی ار ام ماکروسافت شما میتوانید آیکون و tooltip را به نمای grid ستونها اضافه کنید. این نشانگرهای تصویری در نماها کمک بسیاری به تحلیل و یافتن موارد میکند. در مثال زیر نحوهی اضافه کردن آیکن به ستونها را در CRM به شما آموزش میدهیم پس در ادامه با ما همراه باشید. چنانچه برای کار با این قابلیتهای سی آر ام نیاز به راهنمایی بیشتر دارید میتوانید از پکیجهای پشتیبانی شرکت فالنیک استفاده کنید. کافیست در این صفحه سفارشتان را ثبت کنید یا با شماره 02154591983 تماس بگیرید.
قصد داریم برای ستون priority در موجودیت case، نشانگر تصویری اضافه کنیم.
1- ابتدا سه تصویر با رنگ قرمز، سبز و زرد با فرمت PNG و سایز 16*16 پیدا کنید.
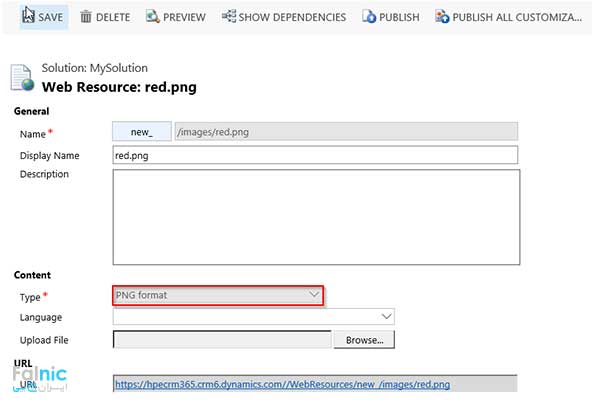
2- یک web resource با فرمت PNG مانند تصویر زیر ایجاد کنید.

3- مرحلهی 2 را برای هر سه رنگ انجام دهید.
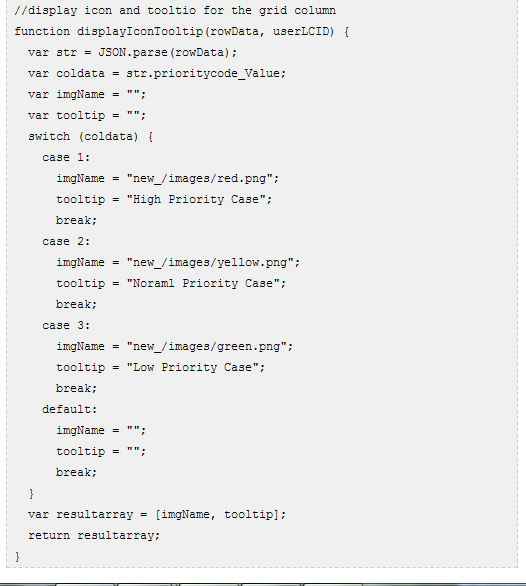
4- حال JavaScript web resource با تابع زیر ایجاد کنید.

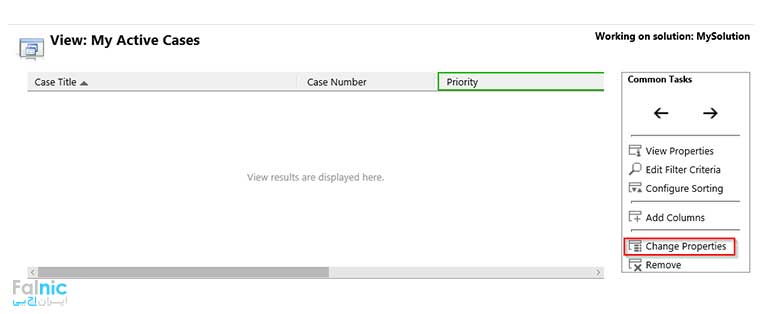
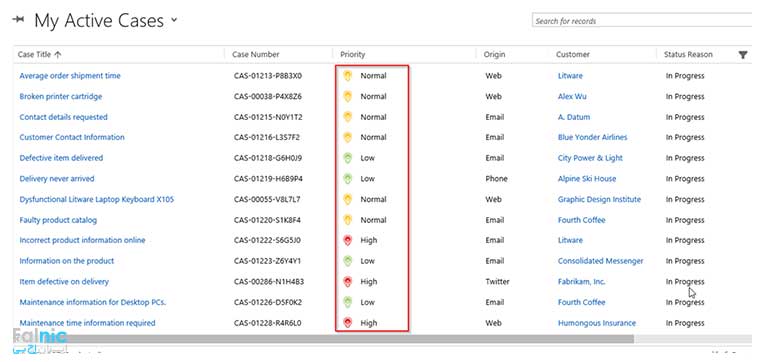
5- نمایی را که دوست دارید آیکن ها در آن نمایش داده شود را انتخاب کنید. برای این مثال از نمای “My Active Cases” استفاده میکنیم.
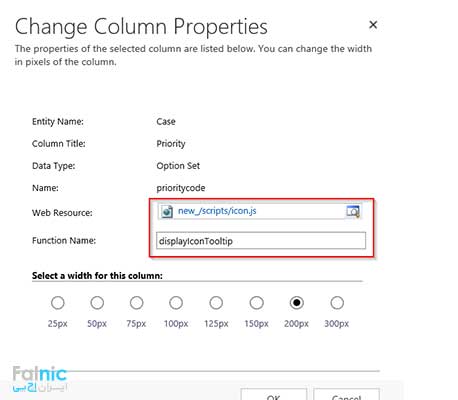
6- ستون Priority را انتخاب و روی “Change Properties” کلیک کنید.

7- JavaScript web resource و نام تابع را مشخص کنید.

8- تمام موارد را publish کنید. حال به نمای “My Active cases” و نتیجه را بررسی کنید.

منبع: Dynamics.com









به چه طریقی میتونم فارسی سازی سی ار ام رو انجام بدم.؟
می تونید نرم افزار فارسی ساز برای سی آر ام مایکروسافت را نصب کنید