ttfb چیست و چطور می توان آن را بهینه کرد؟

سرعت بالا و زمان پاسخ و لود پایین نکته مهمی است که در وب سایت ها باید به آن توجه کرد. ttfb علاوه بر تجربه کاربری روی رتبه بندی گوگل و SEO سایت هم موثر است. در نتیجه بهتر است برای کاهش زمان ttfb برنامه ریزی کنید. در ادامه به چیستی ttfb و چگونگی بهینه کردن آن میپردازیم.
ttfb چیست؟
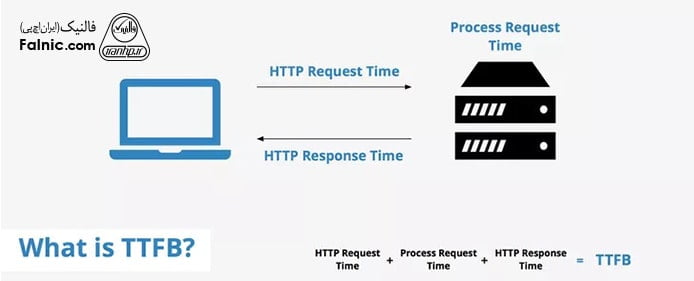
TTFB مخفف Time To First Byte است و مدت زمانی که طول میکشد تا کاربر پس از ارسال درخواست HTTP اولین بایت دیتا را از وب سرور دریافت کند. گوگل برای ttfb عبارت Waiting را به کار میبرد پس ممکن است با سوال “Waiting ttfb چیست” روبرو شده باشید.
TTFB آیتم مهمی در بهینه سازی وب سایت است چون هر چه ttfb سریعتر باشد، منابع درخواست شده زودتر روی مرورگر دریافت میشوند.

ttfb از سه قسمت تشکیل شده است:
1- زمان لازم برای ارسال درخواست:
وقتی کاربری وارد سایت شما میشود، درخواست HTTP به سرور فرستاده میشود. مجموع زمانهای مسیریابی، DNS Lookup و Latency ها، عبور از فایروال و سرعت اینترنت، همگی بر Response time تاثیر دارند.
2- زمان لازم برای سرور برای پردازش درخواست: سرور با دریافت درخواست HTTP باید آن را پردازش کند و پاسخ مناسب با آن را آماده کند. فراخوانی کند دیتابیس، استفاده نکردن از مکانیزم کش، بهینه نبودن قالبها و کدها، کمبود منابع سرور همگی بر زمان پردازش سرور تاثیر دارند.
3- زمان لازم برای سرور برای ارسال اولین بایت از پاسخ کلاینت:
پس از پردازش، پاسخ به کاربر ارسال میشود و در این مرحله نیز سرعت شبکه و سرعت اینترنت روی ttfb تاثیرگذار است.
dns lookup چیست؟
DNS مولفه مهمی در اینترنت است که نام دامنه را به IP آدرس تبدیل میکند. DNS Lookup آی پی آدرس سایت مورد نظر را در DNS سرورها جستجو میکند بسته به اینکه چه تعداد DNS سروری را بگردد زمان بیشتری لازم دارد. این کار معمولا بین 20 تا 120 میلی ثانیه زمان میبرد. هر چه این زمان کمتر باشد، صفحه مورد نظر کاربر سریعتر برایش لود میشود. با این توضیحات به نظر میرسد DNS Lookup در ttfb تاثیرگذار است و هر چه عدد کمتر باشد، سرعت سایت شما بالاتر است.
بیشتر بدانید: روش های افزایش سرعت سرور
Response time چیست؟
Response time یا زمان پاسخ به مدت زمانی که طول میکشد تا به درخواست برای سرویسی پاسخ داده شود، گفته میشود. این درخواست میتواند از هر نوعی باشد مثلا واکشی از حافظه، دسترسی به هارد، کوئری پیچیده دیتابیسی یا لود کامل صفحه وب. Response time مجموع زمان سرویس و زمان انتظار است..
Servicce Time یا زمان سرویس زمان لازم برای انجام کاری است که کاربر درخواست داده و بسته به حجم کاری، این زمان متفاوت است. زمان انتظار یا Wait Time زمانی است که درخواست باید در صف بماند تا سرور به آن رسیدگی کند. این زمان میتواند صفر باشد.
ttfb خوب چیست؟
مقدار ttfb بستگی به موارد زیادی دارد مثلا: نوع محتوایی که ارایه میدهید (دینامیک است یا استاتیک)، پیکربندی سرور. بنابراین پاسخ به این سوال که چه ttfb خوب است مشکل خواهد بود و پاسخ بسته به شرایط شما متفاوت است.
اما به طور کلی خوب بودن عدد ttfb در شرایط مختلف به شرح زیر است:
- زیر 100 ms خیلی عالی است.
- 200-500 ms متوسط است.
- 500 ms – 1 s کمتر از حد نرمال است.
- بیش از 1 s باید مورد بررسی و بهبود قرار گیرد.
این زمانها، مقدار متوسط بازار هستند و برای تمام وب سایتها صدق نمیکنند. بسته به نوع محتوا و پیچیدگی اپلیکیشن، بالاتر از یک ثانیه بودن عدد ttfb اجتنابناپذیر است.
برای استفاده از مشاوره و خرید سرور hp روی لینک بزنید.
موارد موثر بر مقدار ttfb
اگر سرعت ttfb کم است باید مشکل را بررسی کنید و تغییرات لازم را اعمال کنید تا کارایی سایت تان افزایش یابد. دلایل رایج برای بالا بودن عدد ttfb عبارتند از:
- تولید محتوای دینامیک (مصرف هارد، سرعت هارد، مصرف حافظه، تنظیمات و سرعت دیتابیس)
- مشکلات شبکه
- پیکربندی نامناسب وب سرور و ترافیک بالای وب
- مشکلات ظرفیت سرور (وجود گلوگاههای شبکه و RAM و I/O)
- طراحی و پیکربندی دیتابیس
محتوای دینامیک چیست؟
محتوای دینامیک مه معمولا در وردپرس استفاده میشود، یکی از مهمترین عوامل موثر بر افزایش ttfb است. بیشتر صفحات موجود در وب از محتوای دینامیک استفاده میکنند.
محتوای استاتیک برخلاف محتوای دینامیک، بلافاصله پس از درخواست، ارسال میشود. صفحات وب دینامیک باید هر بار که کاربر درخواست صفحه وب میدهد اسمبل شوند. یعنی محتوای ذخیره شده در دیتابیس، فایلهای تمپلیت ذخیره شده در هارد دیسک وب سرور، تصاویر و دیگر موارد مثل CSS و جاوااسکریپت که در فایلهای ذخیره شده در هارد هستند، را سرهم کند. برخی سیستم ها همه چیز رادر دیتابیس ذخیره میکنند.
زمان لازم برای پیدا کردن و بیرون کشیدن محتوای مربوطه از دیتابیس، گرفتن فایلها، سرهم کردن آنها، همگی میتوانند باعث گلوگاه شوند مخصوصا اگر سرور چندین کاربر به طور همزمان داشته باشد.
برای استفاده از خدمات و تعمیر سرور hp روی لینک بزنید.
تست ttfb
برای اندازه گیری و تست ttfb از ابزارهای متفاوتی میتوان استفاده کرد که در ادامه برخی از آنها را بررسی میکنیم. توجه داشته باشید با تغییر مکان سرور، مقدار ttfb تغییر میکند و latency شبکه و ارتباط اینترنت بر این نتیجه تاثیرگذار است. در ادامه سایتی را در نظر گرفتیم و تست ها را روی آن انجام دادیم.
مطالعه مطلب “مانیتورینگ شبکه چیست، چه ضرورتی دارد و چگونه انجام میشود؟” در این زمینه مفید است.
تست ttfb با WebPageTest
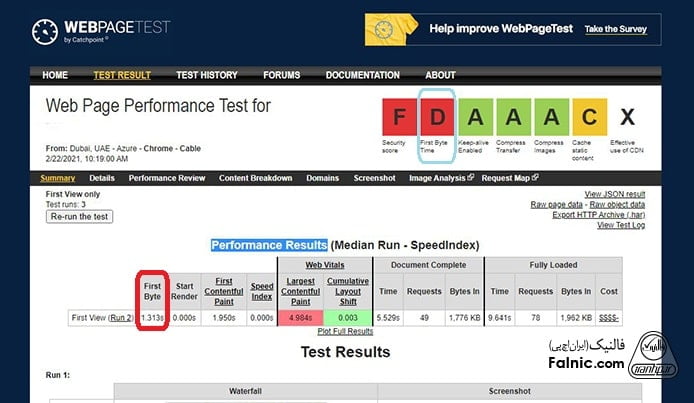
ttfb سایت مورد نظرتان را با سایت هایی مانند WebPageTest مشاهده کنید. URL و مکان جغرافیایی موردنظرتان را انتخاب کنید سپس دکمه Start Test را بزنید. زمان ttfb در قسمت Performance Results و با عنوان First Byte ارایه میشود.
در تصویر زیر آدرس سایتی را در محیط تست اجرا کردیم، مدت زمان ttfb را عدد 1.313 ثانیه نشان میدهد.

تست ttfb با GTmetrix
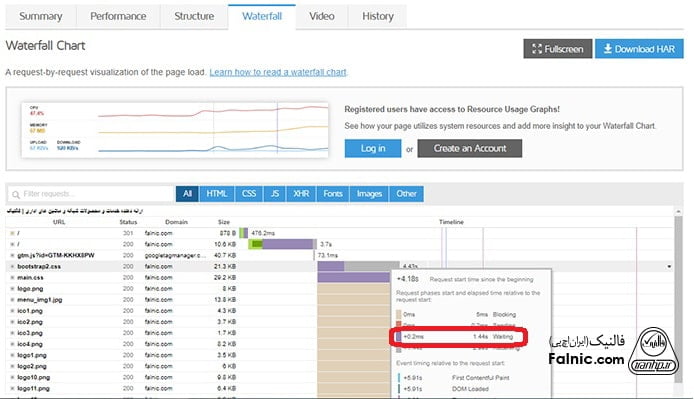
در GTmetrix برای ttfb مجموع زمانهای Redirect و اتصال و Backend در نظر گرفته میشود. این بار مدت زمان ttfb نزدیک به 1.44 ثانیه را نشان میدهد. در تب Waterfall میتوانید مقدار ttfb را با عنوان Waiting ببینید.

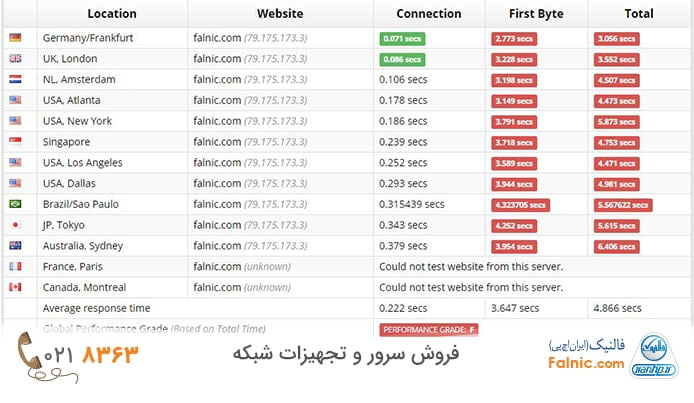
تست ttfb با performance.sucuri
با مراجعه به سایت performance.sucuri و اجرای تست روی یاست مورد نظرتان، نتیجه تست از مکانهای مختلف دنیا را لیست میکند.

تست ttfb با DevTools گوگل کروم
کروم را باز کنید و روی قسمت منو (سه نقطه در گوشه بالا سمت چپ) کلیک کنیک سپس گزینه More Tools و سپس Developer Tools را انتخاب کنید. روش دیگر فشردن همزمان سه کلید Ctrl و Shift و I است. روش دیگر راست کلیک روی صفحه وب و اسنتخاب گزینه Inspect است.
در تب Network میتوانید وضعیت سایت مورد نظر را ببینید.

چطور ttfb را بهینه کنیم؟
دانستن اینکه چه تعییراتی برای بهبود ttfb باید انجام دهید بسیار مهم است. با این کار سرعت صفحه وب سایت تان افزایش مییابد. همان طور که میدانید سرعت وب سایت از موارد موثر در رتبه بندی سایت است. در ادامه به برخی موارد مهم در چگونگی بهبود ttfb میپردازیم.
پیاده سازی مکانیزم کش – Cache: در دنیای محتوای دینامیک، پروسهها و تعاملات زیادی برای ایجاد یک صفحه باید انجام شود. این تعاملات زمان میبرد و در افزایش ttfb شما موثر هستند. پیاده سازی مکانیزم کش میتواند معایب زمان لود را به حداقل رساند زیرا کپی ذخیره شده از صفحه که قبلا درخواست شده وجود دارد.
CMSهای معروف وردپرس، پلاگینهای زیادی برای کش کردن محتوا دارد. پلاگین KeyCDN WordPress Cache Enabler به راحتی قابل استفاده است و فایل استاتیک HTML را روی سرور اصلی کش میکند. بدین ترتیب صفحه با ttfb سریعتر ارایه میشود.
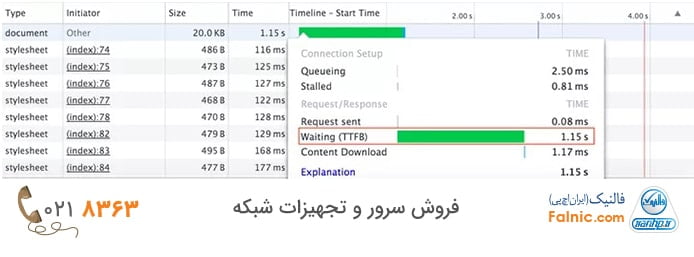
در ادامه وب سایتی نشان داده شده که از این پلاگین استفاده نکرده و میبینید که مقدار ttfb برابر با 1.15 ثانیه است که عدد بزرگی است.

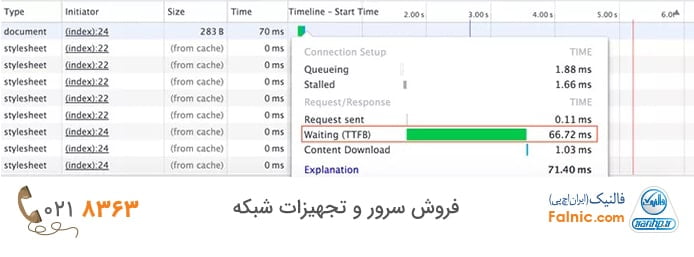
بعد از فعال کردن پلاگین WordPress Cache Enabler روی همان سایت و استفاده از پیکربندی پیشرفته snippet مقدار ttfb جدید به 66.72 ms رسید یعنی حدود 50 درصد بهبود ttfb داریم.

آپدیت به جدیدترین نسخه: همواره server stack را در جدیدترین نسخه نگه دارید تا از مزایای آپدیتها و کارایی بهرهمند شوید. این آپدیت ها روی زبان سمت سرور (PHP و Ruby)، وب سرور (مثل Apache و Nginx) و … ارایه میشوند.
بررسی لاگ ها: لاگ ها را همواره بررسی کنید تا بتوانید نشانههای آورلود بودن سیستم را ببینید. ممکن است وب سرور یا دیتابیس به مشکل برخورده باشند. اگر وب سایت ترافیک زیادی دریافت کند، یعنی احتمالا web stack کنونی نمیتواند این میزان درخواست را مدیریت کند و در نتیجه زمان ttfb افزایش مییابد.
استفاده از هاست پرسرعت: اگر از هاست پر سرعت که پیکربندی مناسبی دارد استفاده کنید، میتوانید ttfb را بهبود دهید البته اگر از سرور مجازی و یا سرور اختصاصی استفاده کنید، بهبود بیشتری در ttfb مشاهده میکنید.
استفاده از CDN: شبکه توزیع محتوا – Content Delivery Network بر کاهش ttfb تاثیر دارد.
استفاده از تامین کننده DNS مناسب: با این کار زمان DNS lookup کم میشود و ttfb کاهش مییابد.







